The ever-changing world of web design continues to evolve in 2024. This year, two major trends are taking center stage: Dark Mode and Minimalist Abstract Art in UI (User Interface) design. These design elements are more than just visual appeal — they offer practical benefits for users and web developers alike. From reducing eye strain to improving battery life, these trends are here to stay.
In this blog, we’ll explore how dark mode and abstract art are transforming web design, why they’re so popular, and how you can incorporate them into your own website.
1. Dark Mode: The Modern Classic
Why Dark Mode is Taking Over
Dark mode has been on the rise for a few years, but in 2024, it’s officially a staple in web design. This design choice, characterized by dark backgrounds and light text, has become a user favorite for several reasons:
- Reduces Eye Strain: Bright white backgrounds can be harsh on the eyes, especially in low-light environments. Dark mode offers a softer viewing experience, making it ideal for nighttime browsing.
- Saves Battery Life: Devices with OLED and AMOLED screens use less power to display dark pixels, meaning dark mode can extend battery life on smartphones, tablets, and laptops.
- Sleek, Modern Look: Dark mode gives websites a contemporary, elegant appearance. It’s a minimalist design that feels both futuristic and sophisticated.
Where You’ve Seen It
Dark mode is already a familiar sight in popular apps and platforms like YouTube, Instagram, and messaging apps like WhatsApp. Now, websites across industries — from e-commerce to educational platforms — are following suit. Users appreciate the option to toggle between light and dark themes, providing a more personalized experience.
How to Incorporate Dark Mode in Your Website
- Offer a Toggle Switch: Let users switch between light and dark modes with a simple toggle button.
- Design for Accessibility: Use high-contrast text and buttons to ensure readability for all users, including those with visual impairments.
- Consistent Branding: Ensure that your brand’s color palette works well in both light and dark modes. Avoid colors that blend too closely with the background.
Pro Tip: Test your website’s readability in both modes to ensure an optimal user experience.
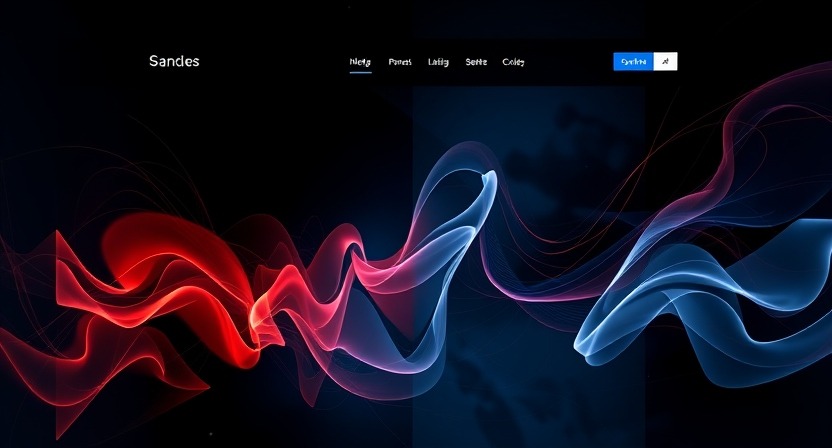
2. Minimalist Abstract Art: Where Creativity Meets Simplicity
What is Minimalist Abstract Art?
Abstract art in UI design embraces simple shapes, bold colors, and fluid forms to create a visual language that’s open to interpretation. This trend leans on minimalism, keeping elements clean and uncluttered while still offering striking visuals.
Gone are the days of over-complicated illustrations and excessive graphics. Minimalist abstract art makes a statement with less, allowing users to focus on the core message of the website.
Why Minimalist Abstract Design Works
- Visually Distinct: Abstract designs stand out, making your website memorable to visitors.
- Enhances Storytelling: Abstract visuals evoke emotion and curiosity, inviting users to explore more of your content.
- Reduces Cognitive Load: Clean, minimalist designs are less overwhelming for users, helping them navigate your site with ease.
Where You’ve Seen It
Many modern websites, particularly those in the tech, art, and design industries, are adopting minimalist abstract art. From flowing, blob-like shapes to overlapping geometrical patterns, these design elements are used in hero sections, background animations, and interactive UI components.
How to Incorporate Minimalist Abstract Art
- Custom Illustrations: Instead of relying on stock photos, create simple, abstract illustrations that communicate your brand’s message.
- Fluid Shapes and Gradients: Use smooth, freeform shapes with gradient color transitions to give your site a playful yet modern feel.
- Animated Elements: Subtle animations of abstract shapes can create a dynamic experience that captures users’ attention.
Pro Tip: Balance simplicity with creativity. Too many abstract elements can feel chaotic, so use them sparingly to maintain a clean aesthetic.
3. Benefits of Dark Mode and Abstract Art in UI Design
These two trends aren’t just pretty to look at — they’re backed by user experience (UX) principles that make websites more functional, accessible, and efficient. Here’s why your website should consider adopting them:
User-Centric Design
Both dark mode and minimalist abstract design prioritize the user’s needs. Dark mode provides a more comfortable browsing experience, especially at night, while abstract design prevents cognitive overload, making it easier for users to navigate your site.
Aesthetic Appeal
Sleek and modern designs capture user attention and keep them engaged. Dark mode’s elegant aesthetic and abstract art’s creativity work together to create a memorable experience for visitors.
Device and Battery Efficiency
Dark mode’s impact on battery life is a game-changer, especially for mobile-first websites. With more users accessing sites on mobile devices, dark mode can keep users on your site for longer.
Brand Differentiation
Using abstract art and dark mode allows your brand to stand out in a crowded digital space. Websites that follow generic design templates blend into the background. But with custom illustrations, playful shapes, and a sleek dark mode UI, your brand can make a lasting impression.
4. Practical Steps to Embrace These Trends
Want to incorporate dark mode and abstract art into your website? Here’s how to get started:
- Audit Your Current Design — Identify areas where dark mode and abstract elements could enhance the experience.
- Use Design Tools — Figma, Sketch, and Adobe XD offer tools to prototype and visualize these design elements.
- Test User Experience — Get feedback from users to see if the design is accessible and visually appealing.
- Stay Consistent — Ensure that all pages of your site follow the same design principles, so users have a seamless experience.
- Work with Professionals — If you’re unsure where to start, consider hiring a web designer who specializes in dark mode and abstract art UI design.
Conclusion
The future of web design is bold, sleek, and user-focused. Dark mode and minimalist abstract art are two trends shaping 2024’s digital landscape. They not only look stunning but also offer practical benefits like reduced eye strain, improved battery life, and better navigation.
If you’re planning to update your website, now’s the time to ride the wave of these design trends. From creating fluid, abstract visuals to enabling dark mode functionality, these design choices will make your website more user-friendly, visually appealing, and ahead of the curve.
Stay ahead of the competition and let your website make a lasting impression with dark mode and minimalist abstract art. Your users will thank you.